GitHubの登録とVSCodeのインストールが完了したら、二つを連携させましょう!
GitHub と VSCodeの連携

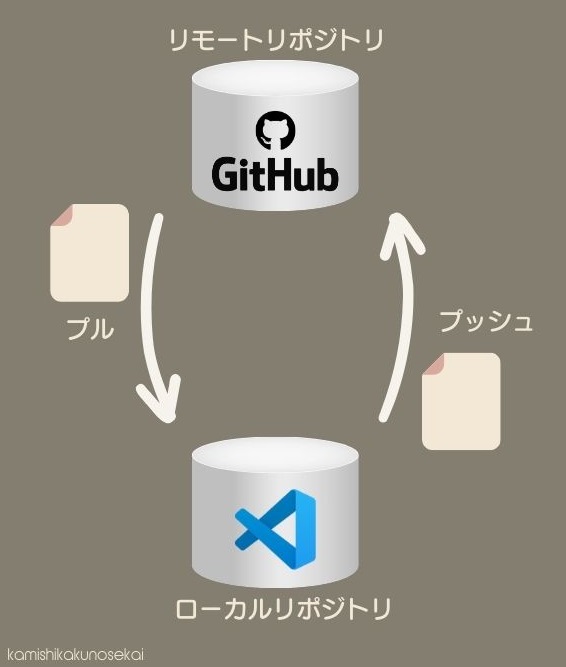
Gitを使うには、サーバー上にリモートリポジトリを作り、自身のPC上にローカルリポジトリを作らなければいけません。
Webサービスの[GitHub]とソースコードエディタ[VSCode]を用いて、Gitの説明をします。では、VSCodeを開いてGitのインストールから始めましょう!
Gitをインストール

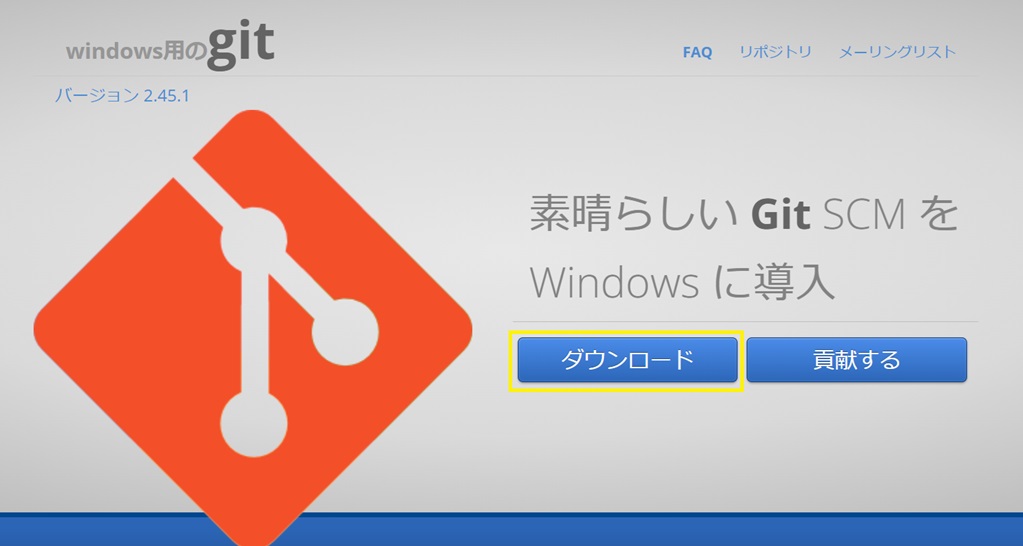
Git for Windows /Git for macOS
クリックしてダウンロードします。

DLしたファイルを開き、下記の順に進んでください。
- Information:NEXT
- Select Destination Location:NEXT
- Select Components:既存☑のまま NEXT
- Select Start Menu Folder:NEXT
- Choosing the default editor used by Git:任意で選択
Use Visual Studio Code as Git's default editor→NEXT - Adjusting the name of the initial branch in new repositories:
Override the default branch name for new repositories→NEXT - Adjusting your PATH environment:
Git from the command line and also from 3rd-party software→NEXT - Choosing the SSH executable:Use bundled OpenSSL→NEXT
- Choosing HTTPS transport backend:Use the OpenSSL library→NEXT
- Configuring the line ending conversions:
Checkout Windows-style, commit Unix-style line endings→NEXT - Configuring the terminal emulator to use with Git Bash:
Use MinTTY (the default terminal of MSYS2→NEXT - Choose the default behavior of 'git pull':Fast-forward or merge→NEXT
- Choose a credential helper:Git Credential Manager→NEXT
- Configuring extra options:両方☑してNEXT
- Configuring experimental options:チェックせずに Install
- インストールが完了したらFinish
スタートメニューに「Git Bash」が追加されていたらOKです!
Git Bash にユーザー名とメールアドレスを設定する

スタートメニューに追加された「Git Bash」を開き、ユーザー名とEメールアドレスを設定します。
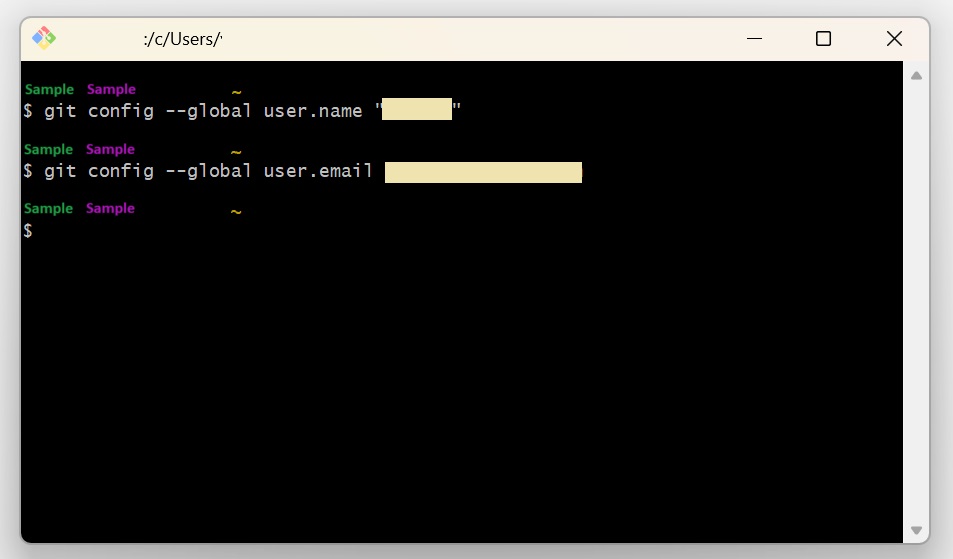
下記を1個ずつ入力してください。
- git config --global user.name "name"
- git config --global user.email sample@gmail.com
きちんと登録されているか確認しましょう!
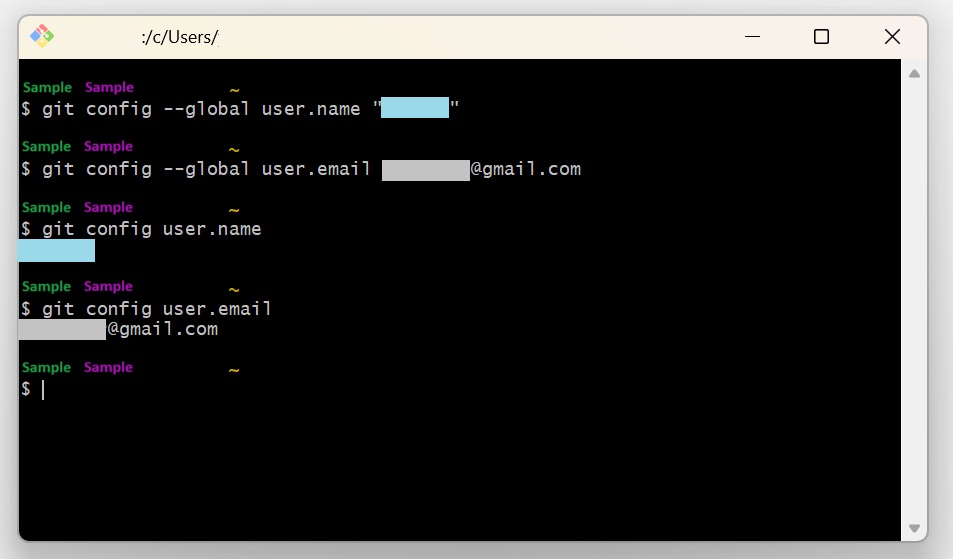
下記を入力したら、設定した内容が出てきます。
- git config user.name
- git config user.email

ユーザー名とEメールアドレスが一致していればOKです。
VSCodeでGitを確認

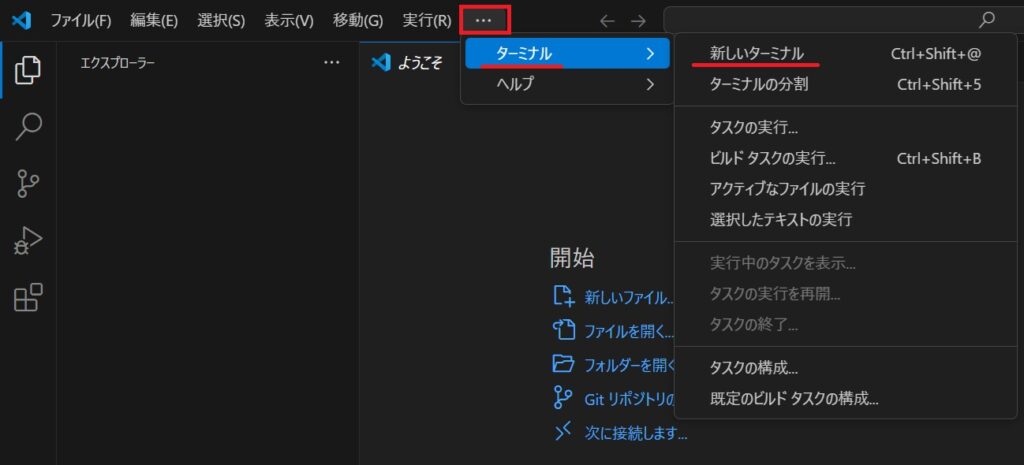
VSCodeでターミナルを出しましょう!
- [ … ]→ターミナル→新しいターミナル
- Ctrl + @
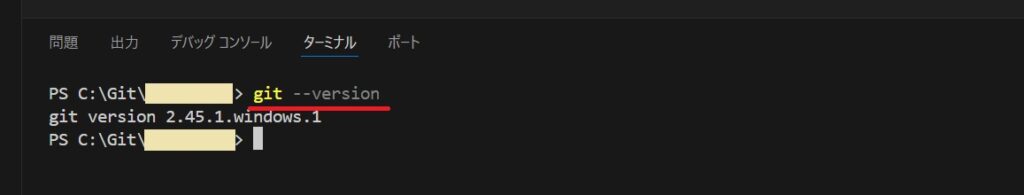
ターミナルを出したら、下記のコマンドを打ってください。バージョンが表示されたらOKです。
- git --version

ローカルリポジトリ作成(VSCode)

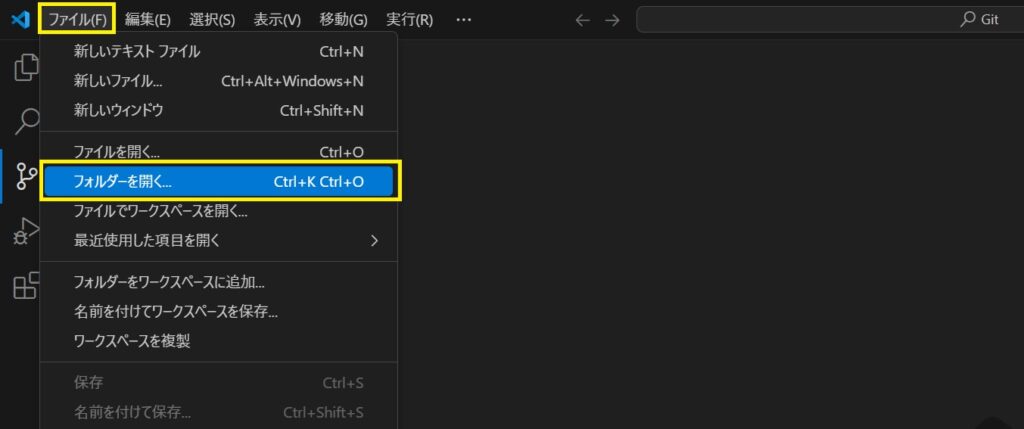
まずは、Gitで管理したいフォルダを自身のPC上に準備してください。その後、VSCodeより「ファイル」→「フォルダを開く」で、そのフォルダを選択します。

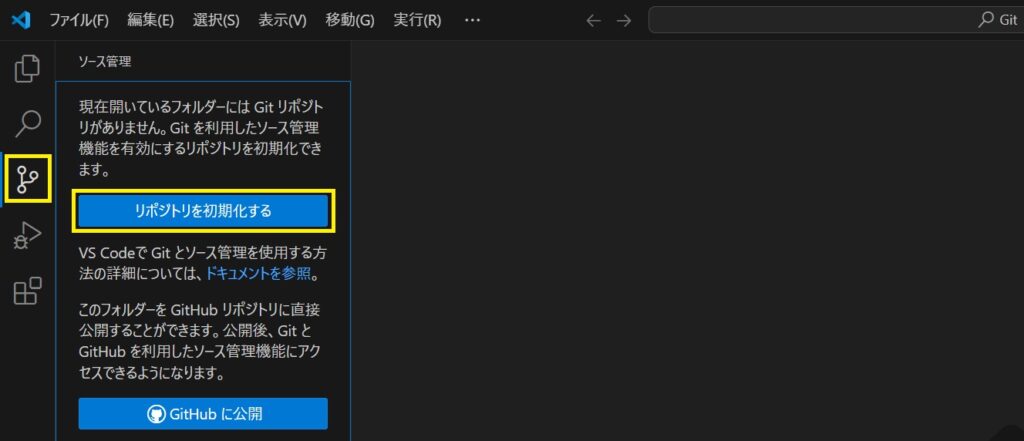
左のバーから上記のアイコンをクリックします。続いて「リポジトリを初期化する」をクリックしてください。これで、VSCode上にローカルリポジトリが作成されました。
リモートリポジトリ作成(GitHub)

では、GitHubを起動させましょう!
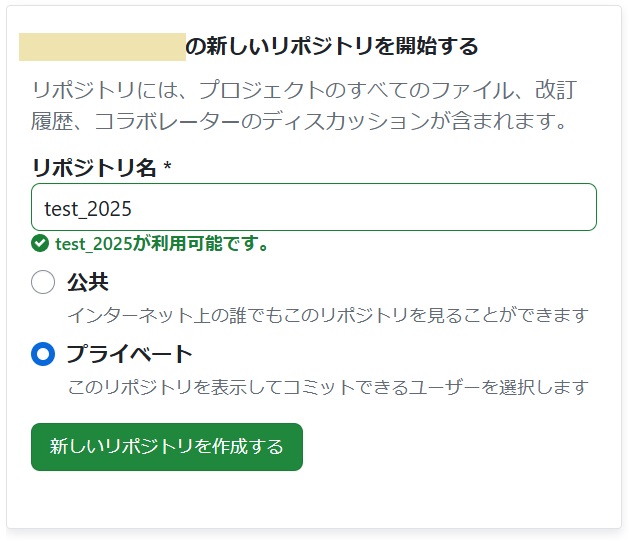
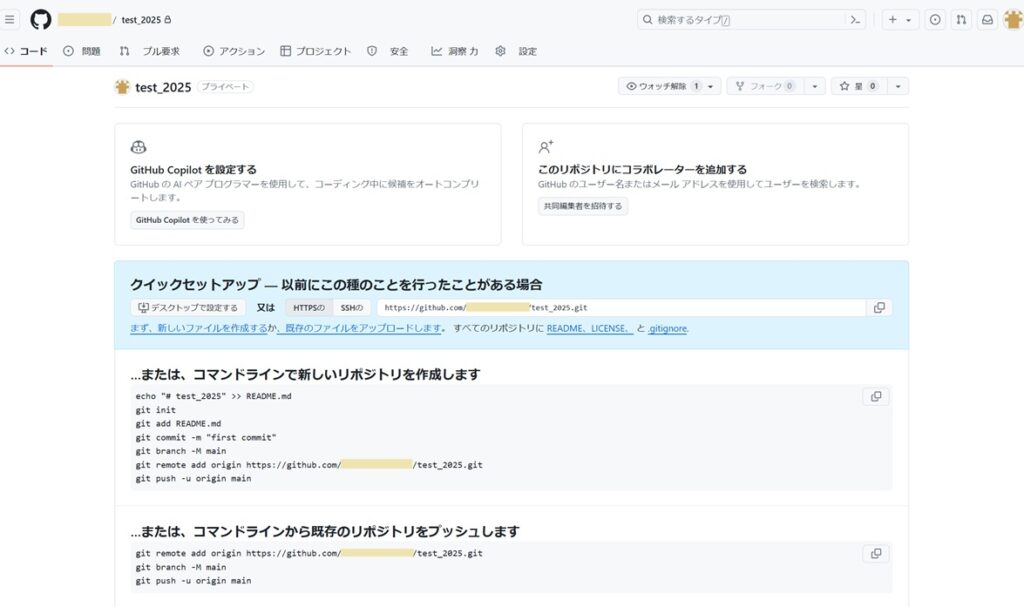
リポジトリ名を作成してください。今回は「test_2025」という名前でプライベート登録します。リモートリポジトリが作成されると、管理画面に移ります。

ローカルリポジトリとリモートリポジトリを連携させる

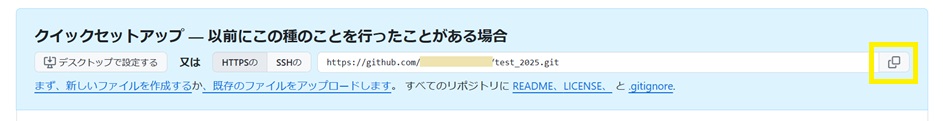
URLをコピーします。
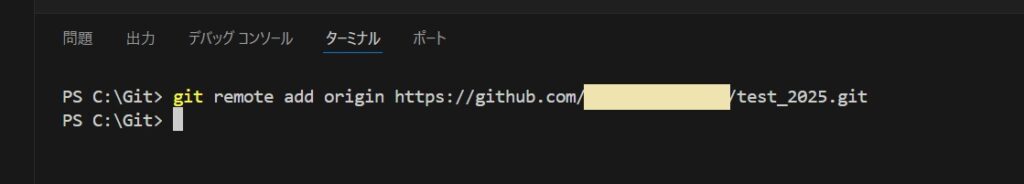
VSCodeでターミナルを出します。ターミナルに下記のコマンドを入力して「Enter」を押してください。
- git remote add origin <コピーしたURL>





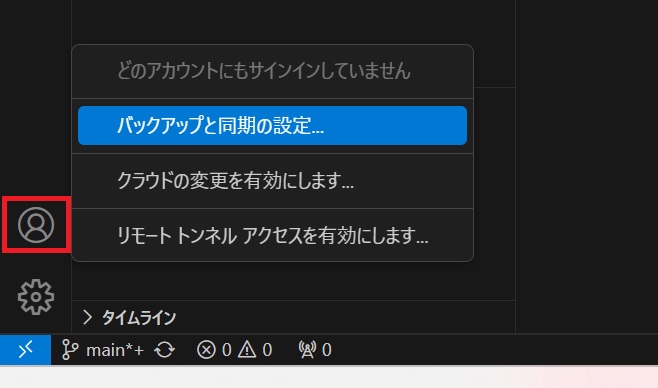
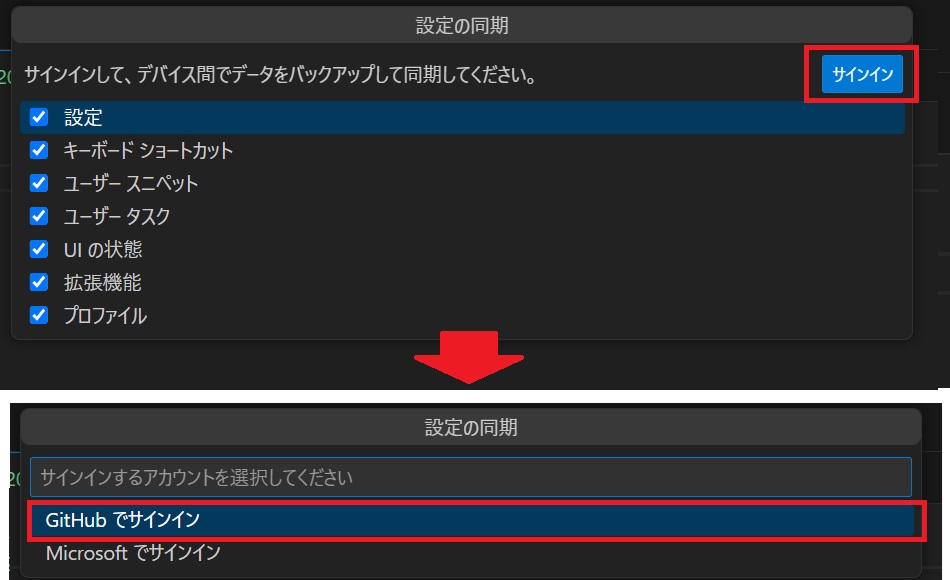
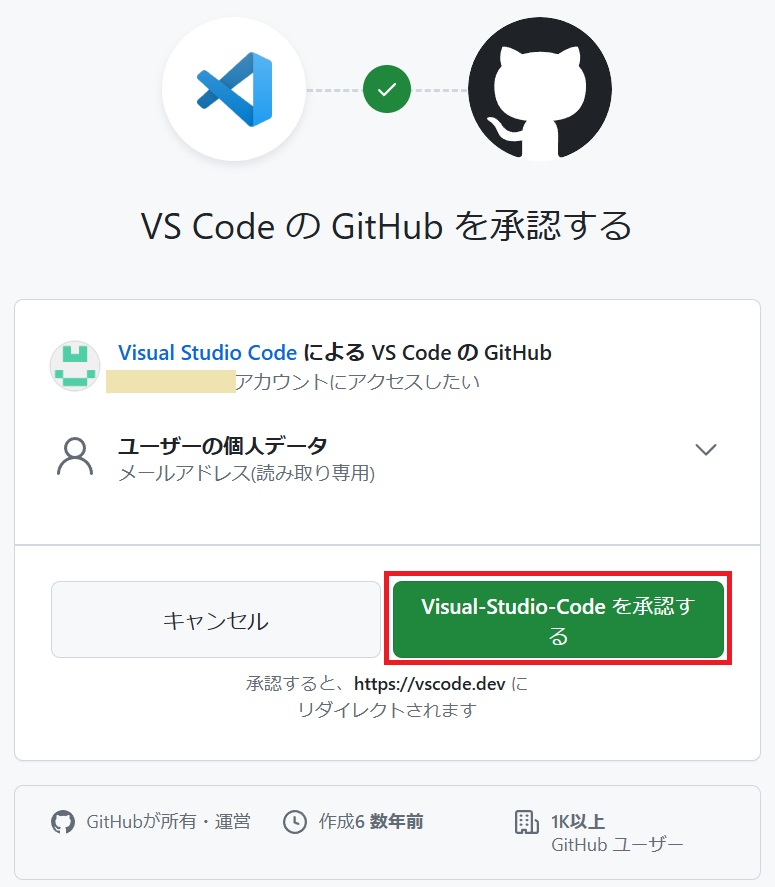
URLを貼り付けてEnterした後は、サイドバーにあるアカウント管理から「同期の設定」→「GitHubでサインイン」→「VSCodeを承認する」でVSCodeとGitHubの連携ができました。
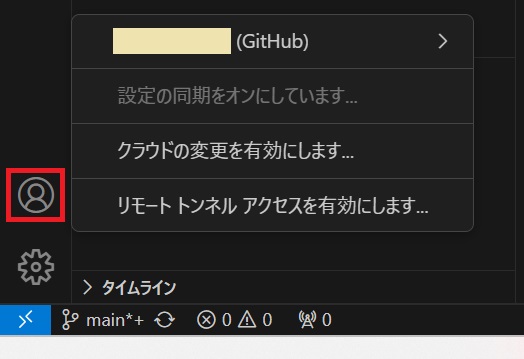
アカウント管理から、今どのリモートリポジトリとつながっているか確認をしておきましょう!これで、連携作業は完了です!お疲れ様でした。
