VSCodeを使用している方は、ある程度理解していると思いますが、一体どんな業務で用いるのか、簡単に使い方を知りたいという方にご紹介します。
VSCodeとは

Visual Studio Code
省略して「VSCode」といいます。VSCodeは、Microsoftが開発した無料のソースコードエディタで、豊富な拡張機能と強力なデバッグサポートが特徴です。クロスプラットフォームで利用できます。
特にプログラマーや開発者に人気があります。
ソースコードエディタってなに?

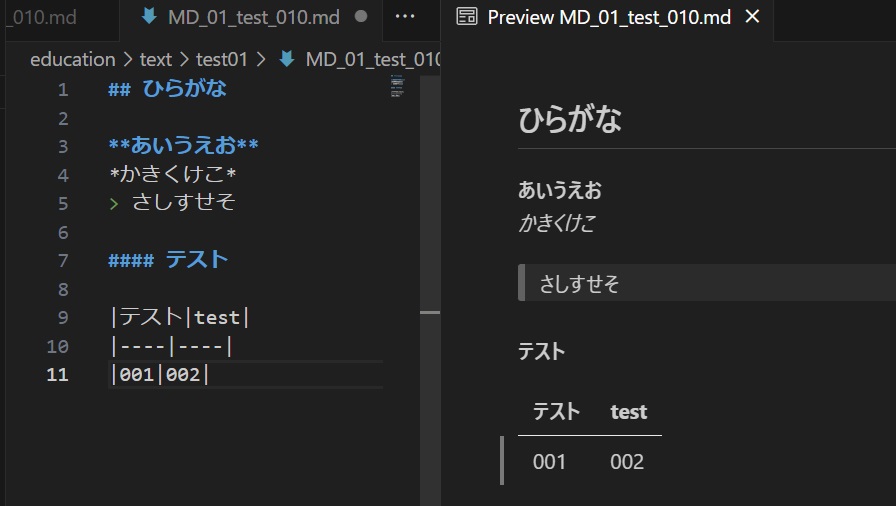
上記のようにマークダウン方式でテキストを打てたり、プログラムのソースコードを作成、編集するための専用のテキストエディタです。一般的なテキストエディタと比較して、プログラマーや開発者が効率的に作業できるように特化した機能が多く含まれています。
主な特徴
クロスプラットフォーム
Windows、macOS、Linuxで動作します。
軽量かつ高速
起動が速く、軽快に動作します。
豊富な拡張機能
拡張機能マーケットプレイスで、さまざまなプラグインをインストールすることが可能です。
統合ターミナル
エディタ内にターミナルが統合されており、シェルコマンドを直接実行できます。
Git統合
Gitリポジトリの管理機能が内蔵されており、ソースコードのバージョン管理ができます。
インテリセンス(IntelliSense)
コード補完機能やシンタックスハイライト、エラーチェックなどが充実しています。
デバッグ
多くの言語に対するデバッグサポートがあり、ブレークポイントの設定やステップ実行が可能です。
VSCodeの使い方
- インストール
公式サイト (Visual Studio Code) からダウンロードしてインストールします。 - 基本的な設定
インストール後、設定をカスタマイズできます。設定は、画面右下の歯車アイコンからできます。 - プロジェクトのオープン
メニューバーの「ファイル」から「フォルダを開く」を選択し、作業したいプロジェクトのフォルダを開きます。 - 拡張機能のインストール
左サイドバーの四角いアイコンをクリックし、拡張機能マーケットプレイスから必要なプラグインを検索してインストールします。たとえば、Python用の拡張機能は「Python」と検索してインストールします。 - ターミナルの使用
メニューバーの「表示」から「ターミナル」を選択すると、エディタ内にターミナルが開きます。 - コードのバージョン管理
左サイドバーのGitアイコンをクリックすると、現在のプロジェクトのGitリポジトリを管理できます。コミット、プッシュ、プルなどの操作が可能です。 - デバッグの実行
左サイドバーの再生アイコンをクリックしてデバッグビューを開き、デバッグ設定を行います。設定後、ブレークポイントを設定し、デバッグを開始できます。
VSCodeを日本語設定にする

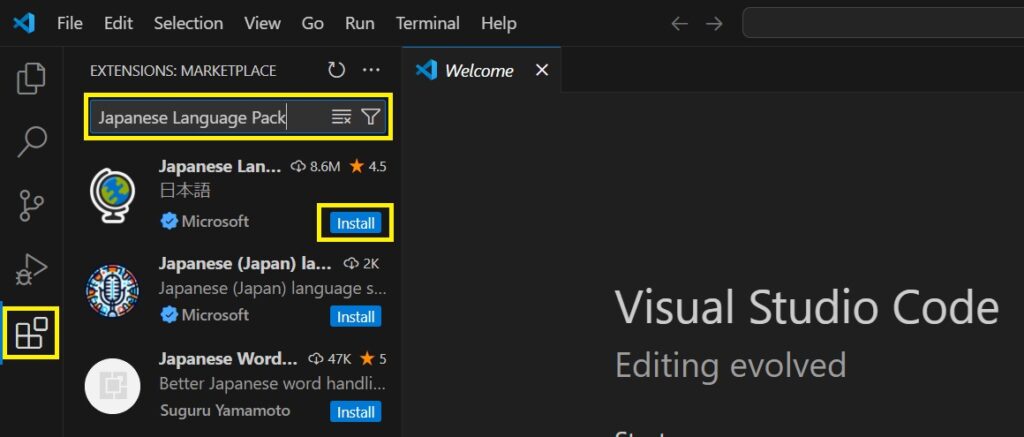
左のバーのアイコンをクリックし、検索窓に「Japanese Language Pack」を入力してください。一番上の「Japanese Language Pack for Visual Studio Code」をインストールすればOKです。
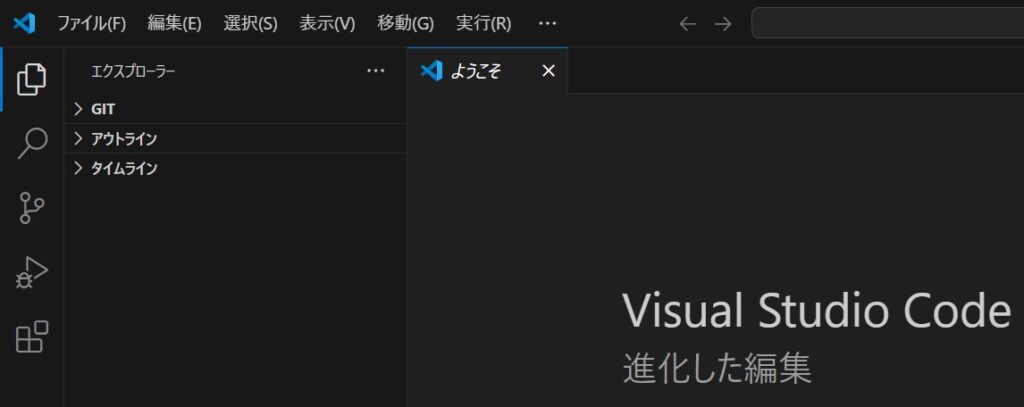
はい!日本語になりました。

まとめ
VSCodeは、その使いやすさと拡張性から、初心者からプロフェッショナルまで幅広い層に支持されています。初めて使う場合でも、基本的な設定と操作を覚えれば、すぐに効率的なコーディング環境を構築できます。
